Über die Option “View Page Source” im Kontextmenü von Firefox kann man sich den Webseitenquelltext anzeigen lassen. Dieser wird zwar schön mit Syntax Highlighting dargestellt, aber die Navigation mit den vi Keybindings oder die Möglichkeit den Quelltext temporär anzupassen fehlt. In diesem kurzen Post wird gezeigt, wie der Source Code Viewer angepasst werden kann.
Konfiguration
Über die etwas verborgene Konfigurationsoberfläche about:config kann der Source Code Viewer angepasst werden. Hierfür tippt man in der Adresszeile folgende Zeile ein und bestätigt, dass man vorsichtig sein wird:
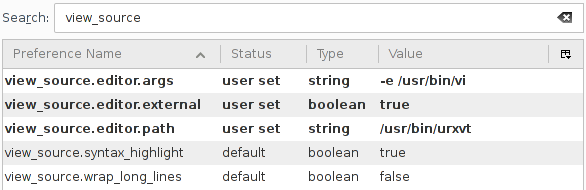
Im Suchfeld sucht man nach folgendem Begriff:
Über die Optionen view_source.editor kann jetzt der Editor/Viewer umkonfiguriert werden. Um vi als Source Code Viewer zu verwenden, kann folgende Konfiguration verwendet werden:
Die Optionen stehen für folgendes:
- view_source.editor.path = /usr/bin/urxvt: Programm, welches gestartet werden soll. Da vi eine Konsolenapplikation ist, muss zuerst ein Terminal gestartet werden.
- view_source.editor.args = -e /usr/bin/vi: Hier wird mit der Option -e vigesagt, das das Terminal urxvt den Editor vi starten soll.
- view_source.editor.path = true: Aktiviert den selbst definierten Source Code Viewer.
Somit kann jetzt aus dem Kontextmenü direkt der Source Code einer Webseite in vi angeschaut werden.
Temporäres Fallback
Möchte man trotzdem mal den Viewer von Firefox benutzen, tippt man in die Adresszeile direkt vor die URL folgendes, damit der Quelltext der aktuellen Webseite als Quelltext angezeigt:
Links und weitere Inforationen
Die Idee kam mir während dem Lesen von folgendem Artikel in den Sinn:
- Firefox 41 Quelltext Ansicht im Tab statt in neuem Fenster: https://www.soeren-hentzschel.at/mozilla/firefox/2015/06/07/firefox-41-quelltext-ansicht-im-tab-statt-in-neuem-fenster/